Cssfox is for developers, designers, and web agencies that want to showcase their web design skills, share their website projects with others, receive recognition and awards, and inspire others.

Hullo!
This is a commission that I have been working on for the Cssfox web design community.
Two artworks based on my old but modernized concept of Holes* and the core concept element of the "Desire. Glasses concept for Dua Lipa" (artwork no. 2) to be used on their website, invitation email, and marketing campaign.
Here are two artworks and usage examples.
*Practically, and in a few words, the Holes idea is to merge part of the artwork background with the surrounding area.
More about the original concept "Holes Idea. Paul Motian & Philosophy of Emptiness".
Artworks
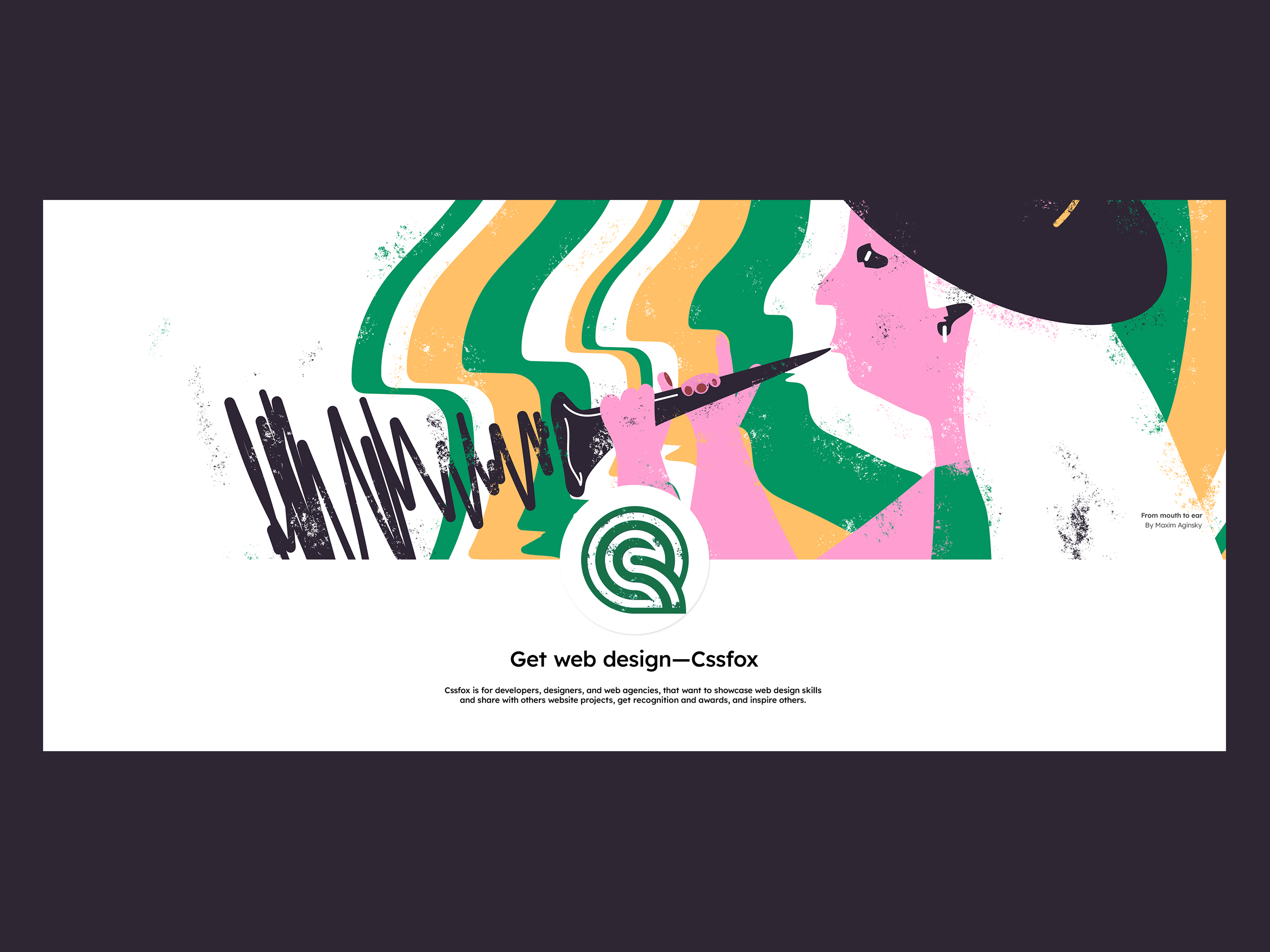
№2 From mouth to ear
Symbolize the transfer of knowledge and experience from the creator (web designer) to others. Good design is robust and magical. What it does to others can be compared to the piper from the "Pied Piper of Hamelin" tale, which played his pipe to lead others to a different place.
Magic happens not just because of the sound but because of the invisible waves of the designer's soul, which is why the artwork has repetitive face shapes like waves from a stone thrown into the water, where the face is the center/stone.

Shapes in Illustrator. Brushes in Photoshop
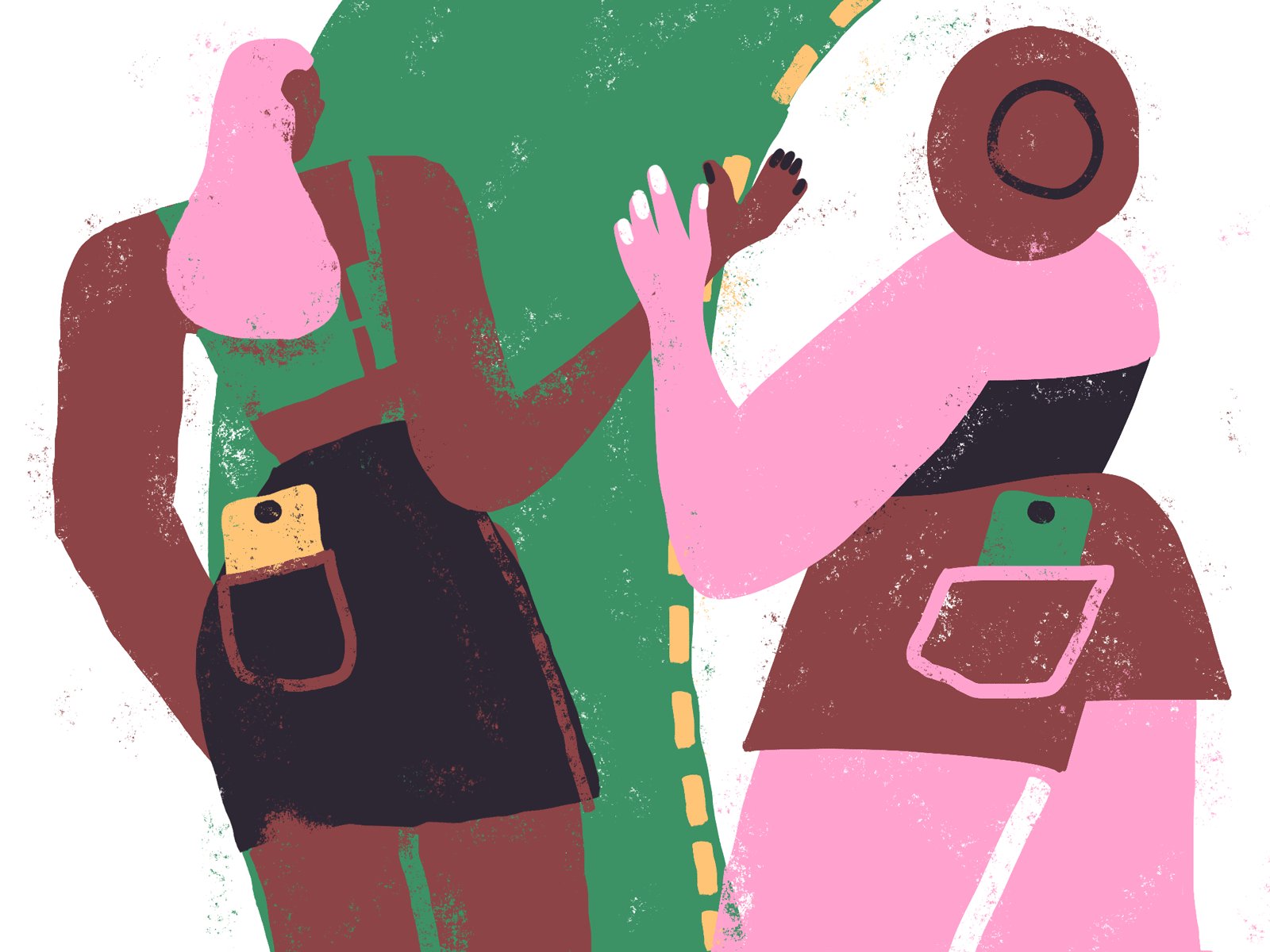
№1 Highway to some good place
Symbolize a journey from nowhere to nowhere, with a little hope that it is going to be a good place. These are the web folks.
Initially, I planned to create two sprinters but found the current version good enough.
Inspired by "Ice Cream Time" by Liubov Dronova

Shapes and brushes in Photoshop

Frame animations in Photoshop
Elements. Close-ups
Hat

№2 From mouth to ear. Element
Hands

№2 From mouth to ear. Element
Lips. Blow the air

№2 From mouth to ear. Element
Photoshop brush post-treatment

№2 From mouth to ear. Element
Hands

№1 Highway to some good place. Element
A skirt that flutters in the wind

№1 Highway to some good place. Element
Legs

№1 Highway to some good place. Element
Usage examples
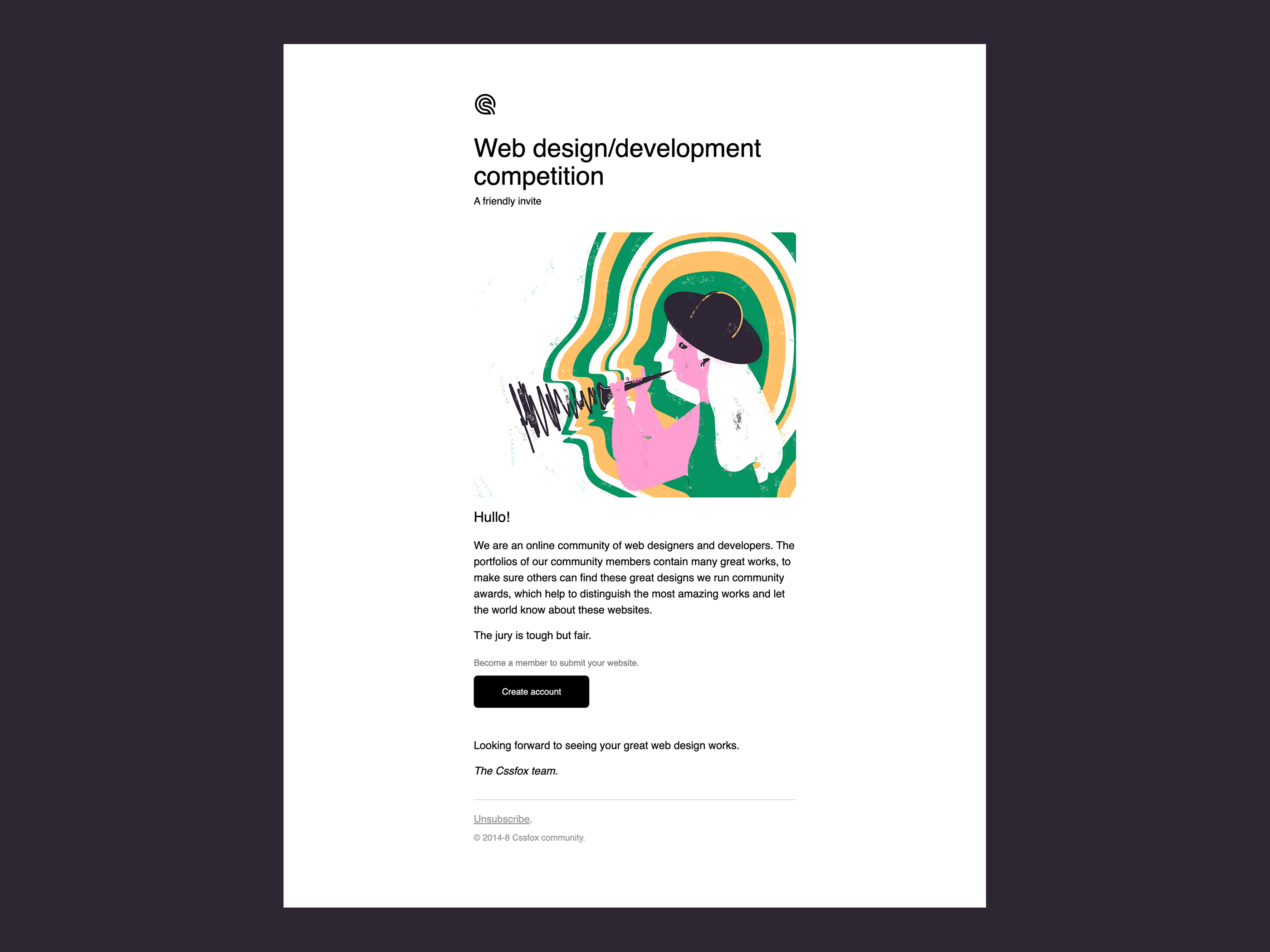
Invitation email. Content

№2 From mouth to ear. Email. Digital
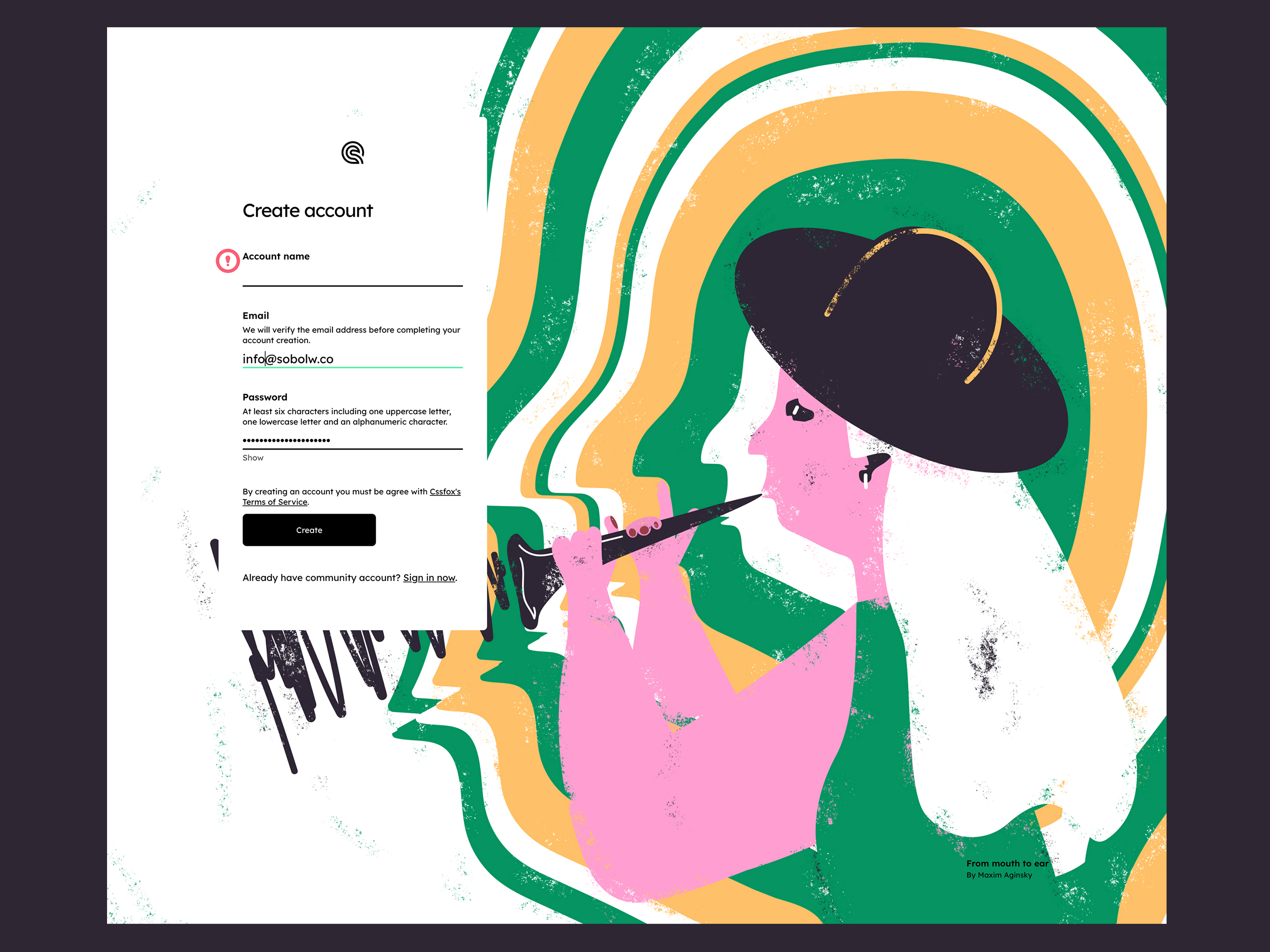
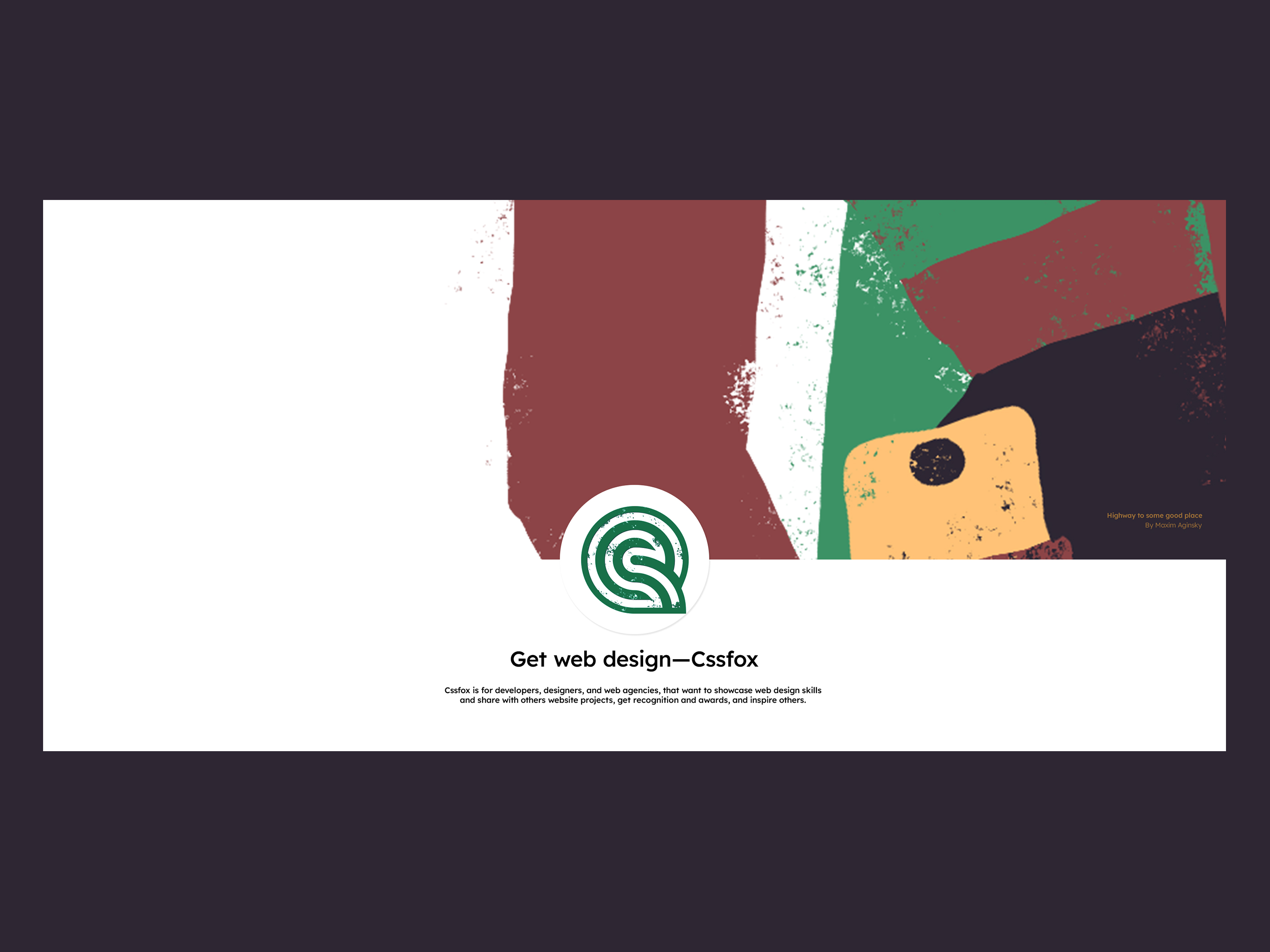
Create a Cssfox account. Website page cover

№2 From mouth to ear. Digital
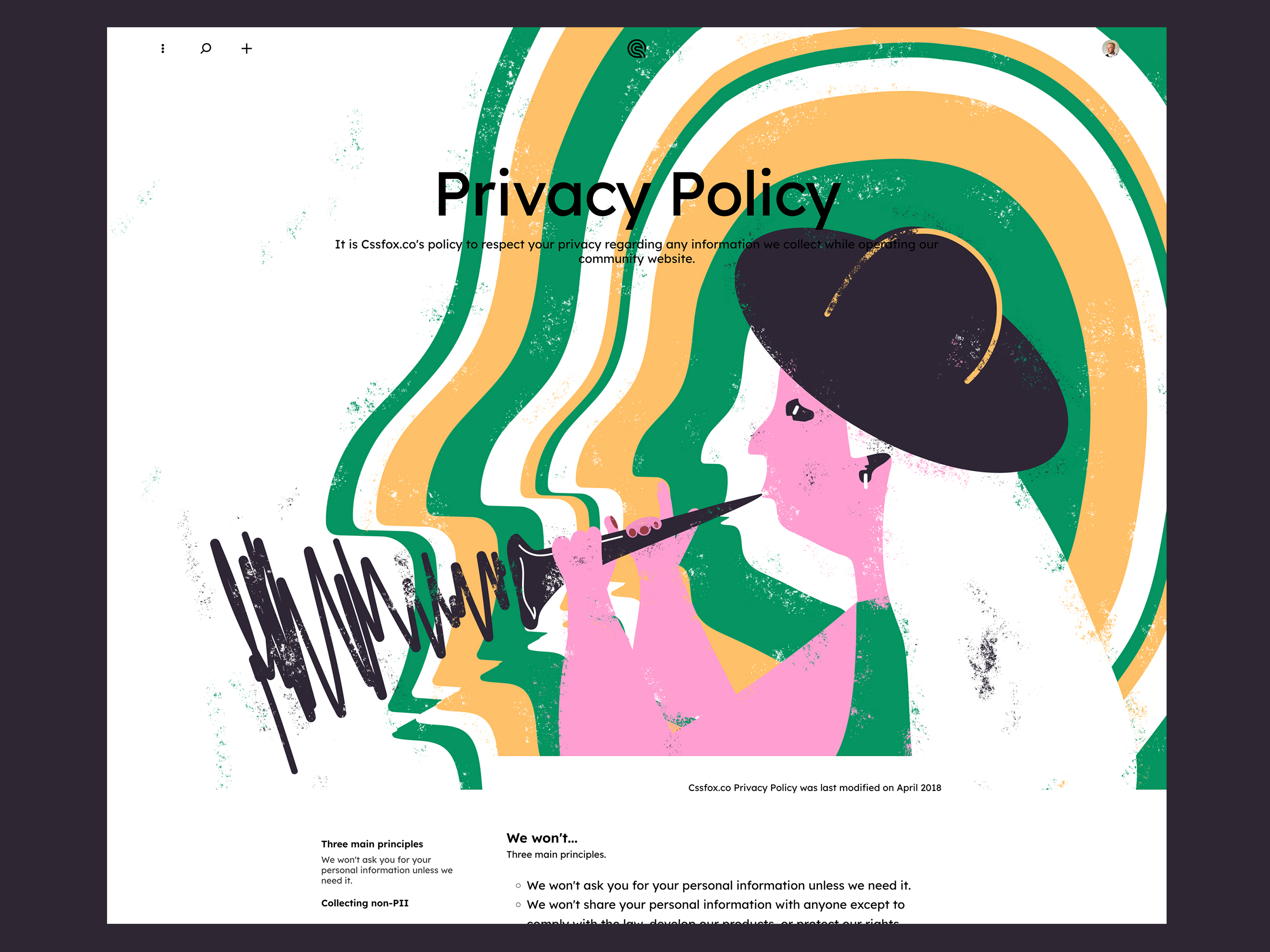
Privacy Policy. Website page header

№2 From mouth to ear. Digital
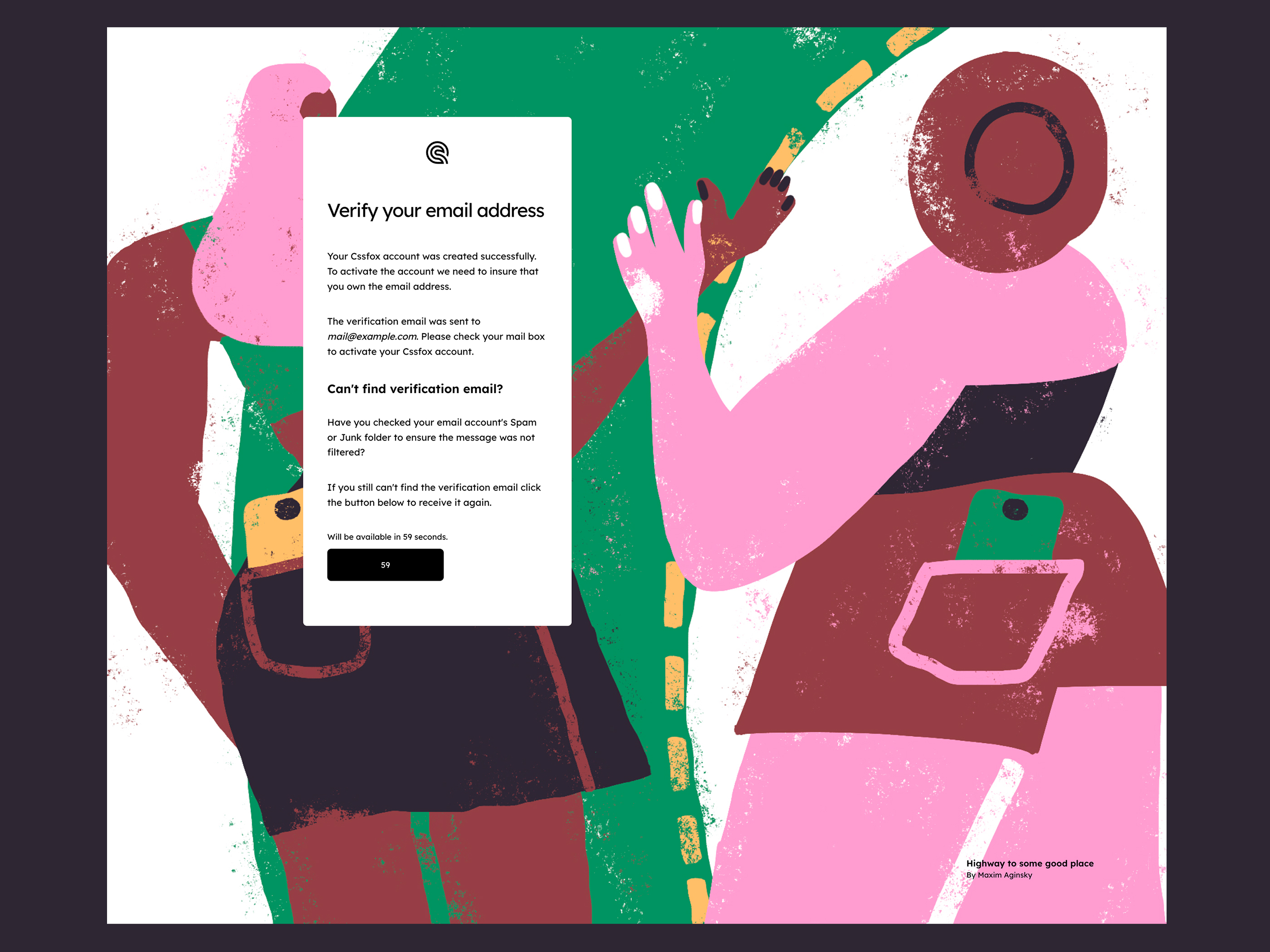
Verify your email address. Website page cover

№1 Highway to some good place. Digital
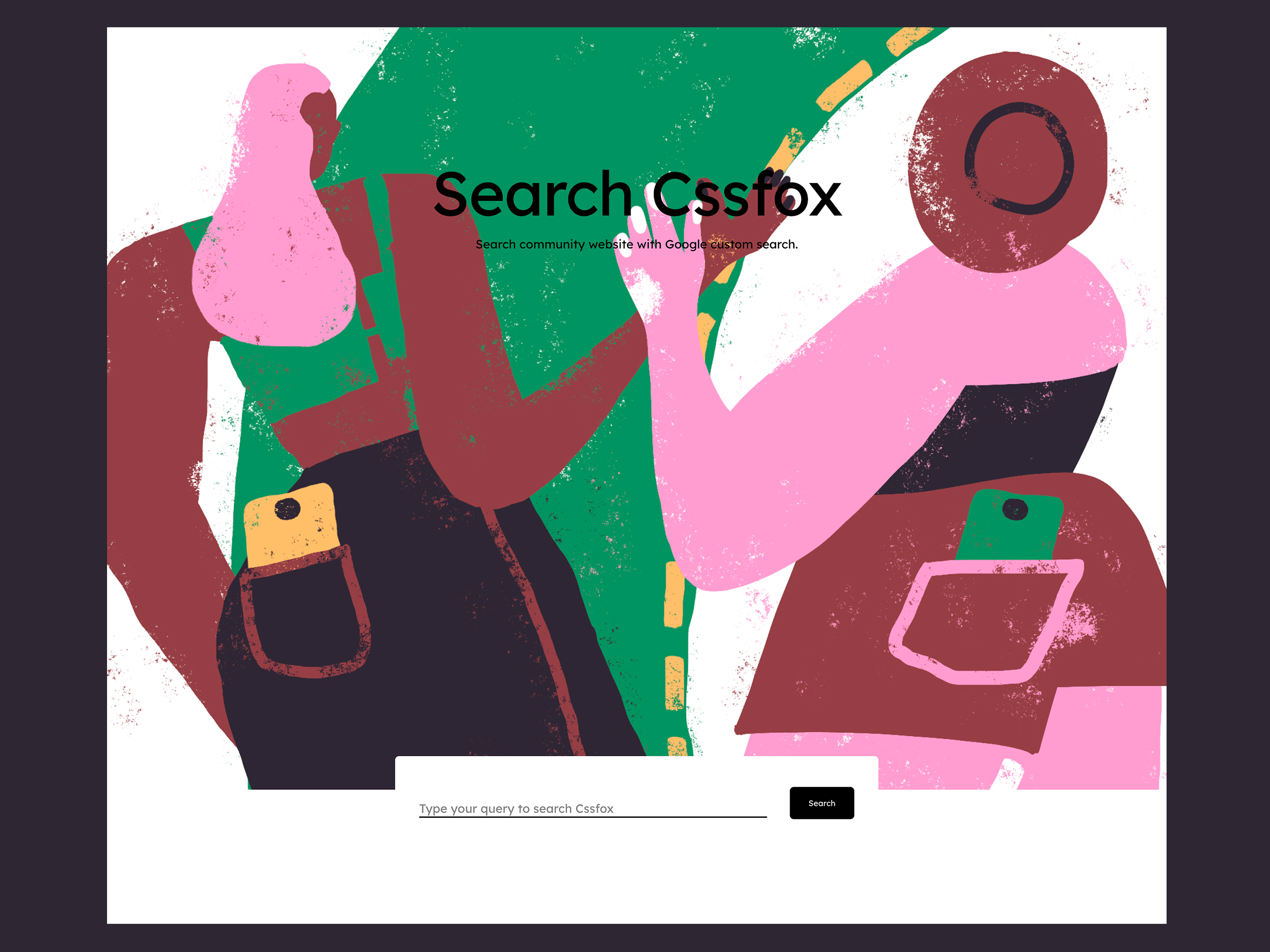
Search Cssfox. Website page cover

№1 Highway to some good place. Digital

№1 Highway to some good place. Social
Social profile header

№2 From mouth to ear. Social
Poster

№2 From mouth to ear. Print
Beverage coasters.
The coasters are used to rest drinks during events, less to protect the surface of a table or any other surface where a user might place a cup, and more for esthetic and marketing purposes.

№1 Highway to some good place and №2 From mouth to ear. Elements. Print
A realistic examples
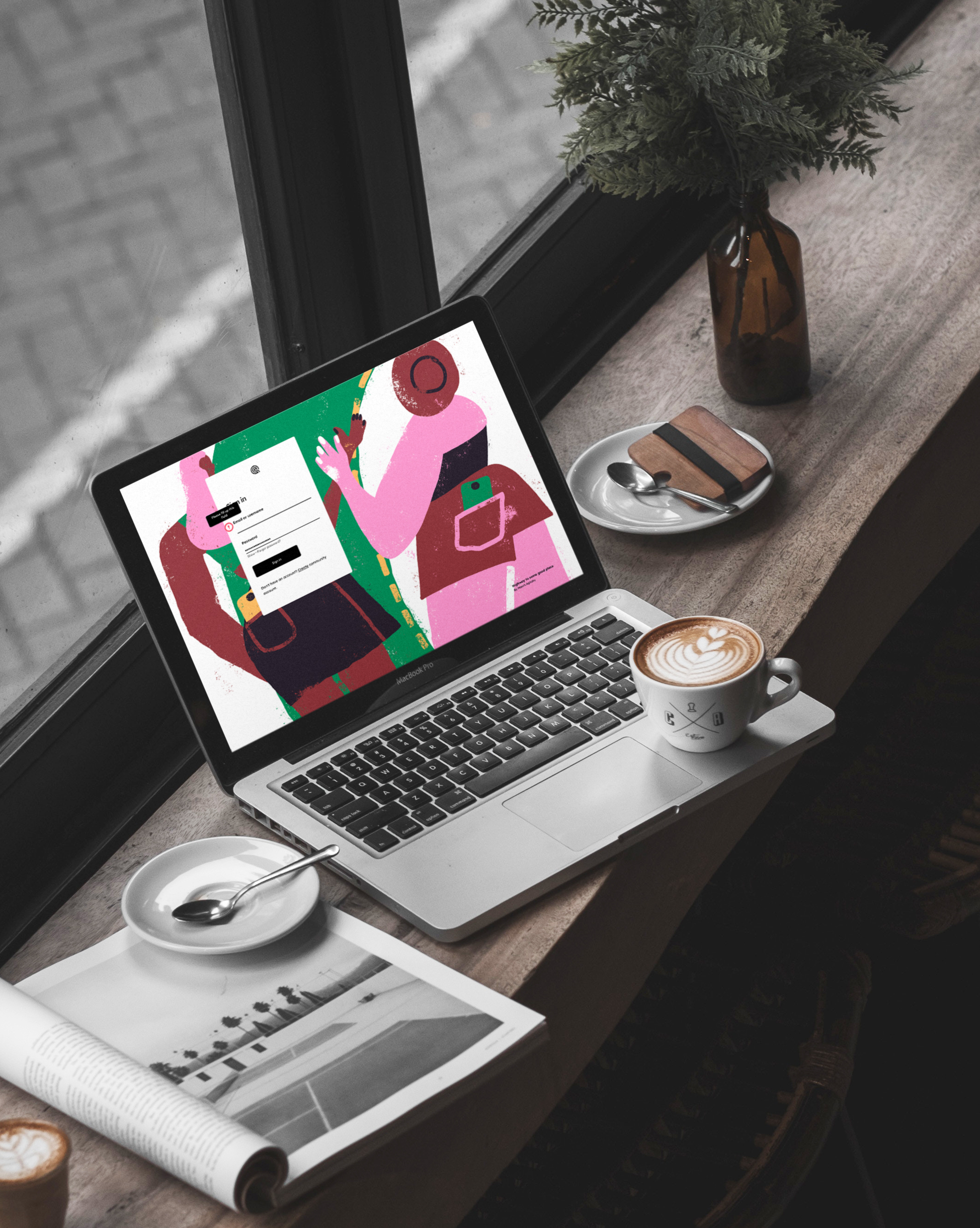
Sign in. Website page cover

№2 From mouth to ear. Digital
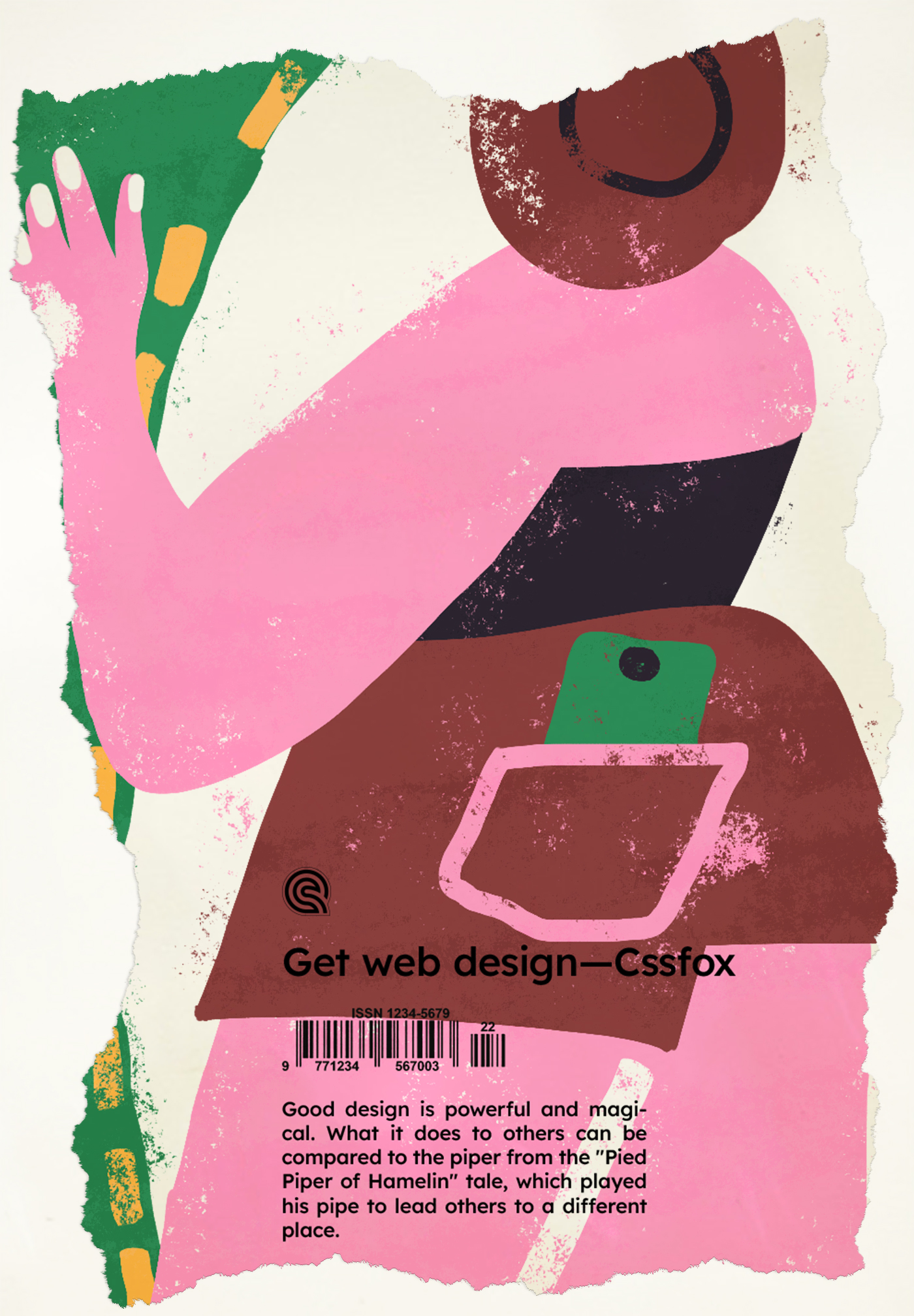
Poster

№2 From mouth to ear. Print
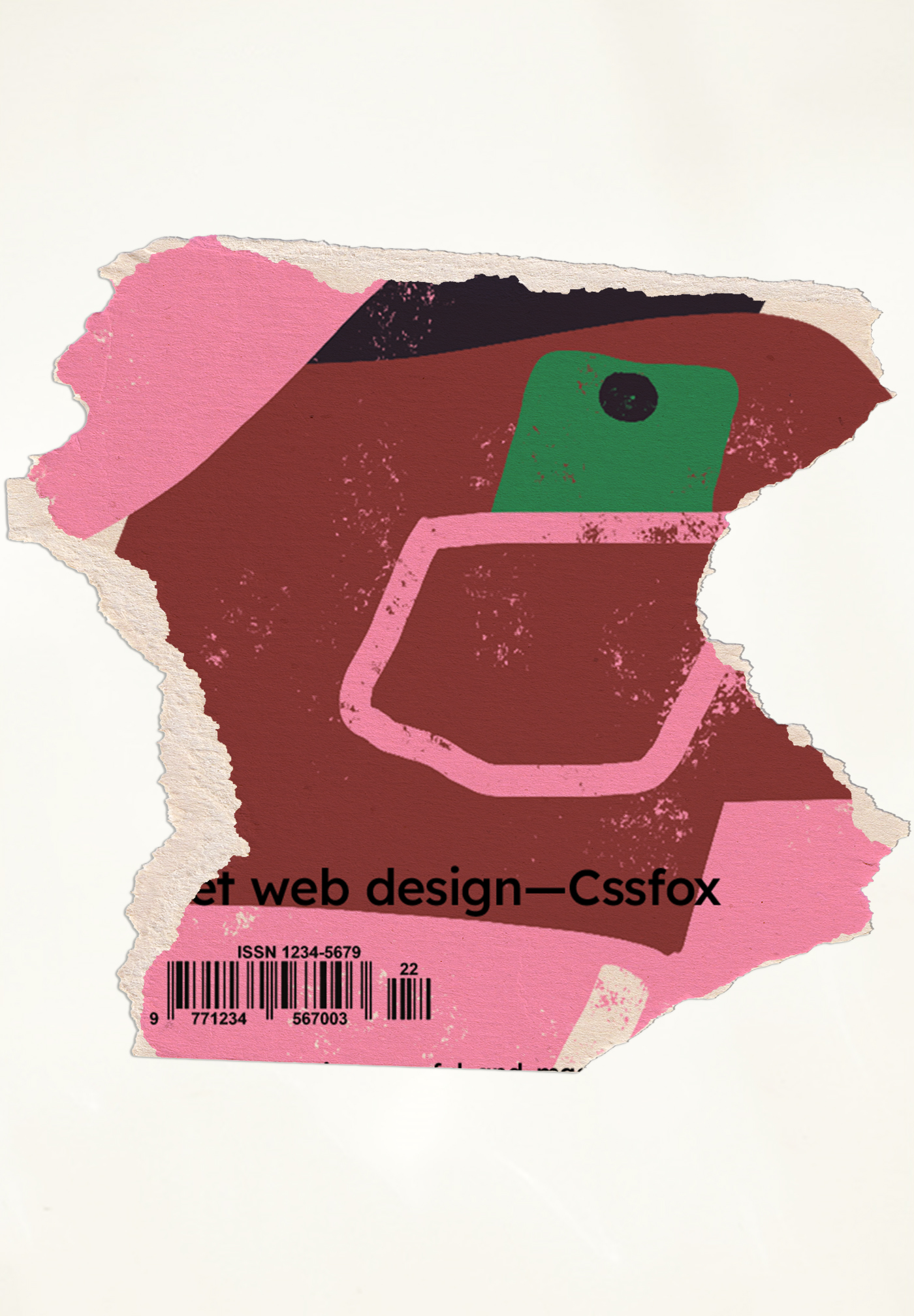
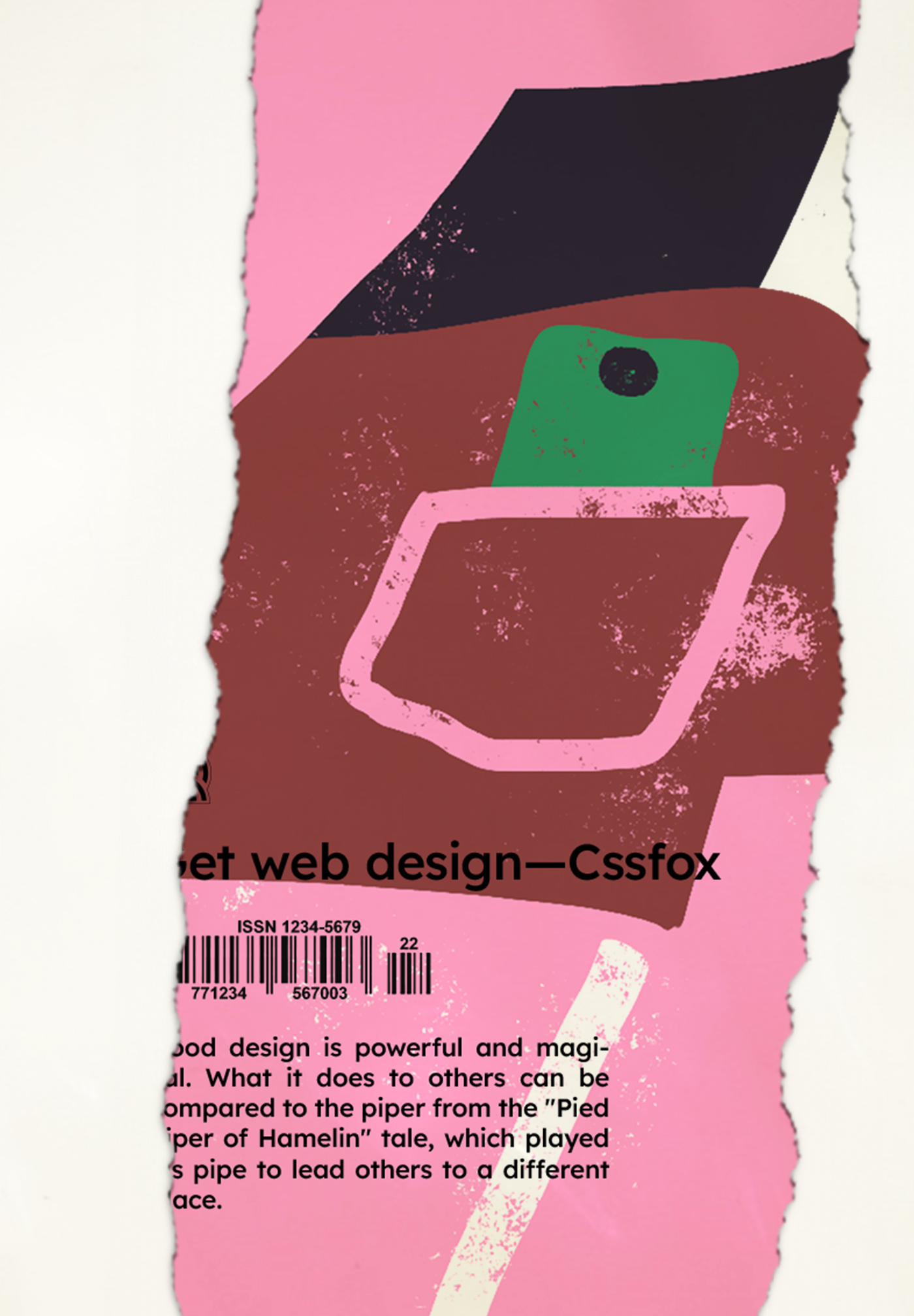
Torn poster

№1 Highway to some good place. Print


Beverage coasters

№1 Highway to some good place and №2 From mouth to ear. Elements. Print