
Goal and guidelines
We want to redesign the single-page app at https://timezon.es
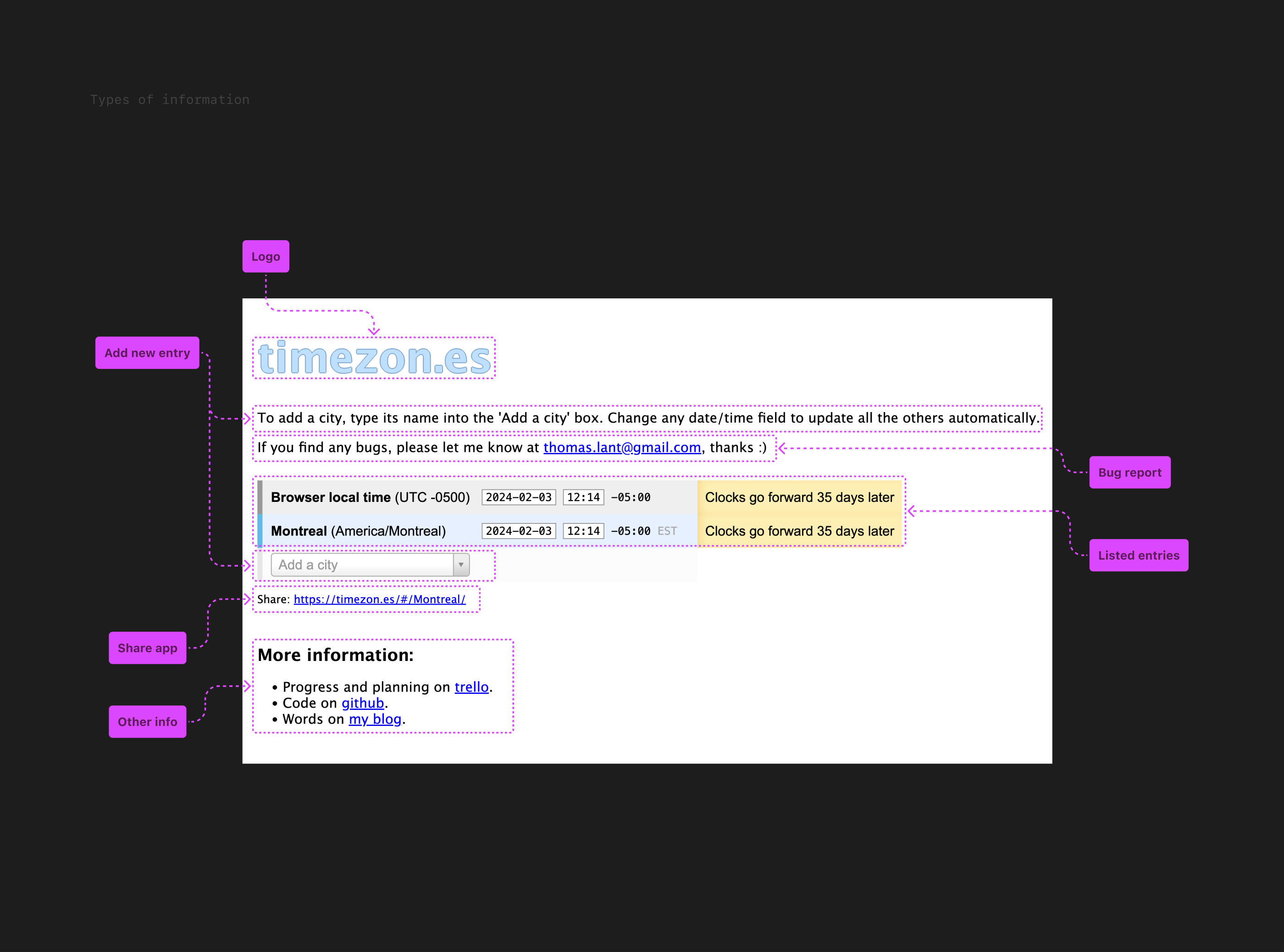
The website today is designed by an engineer. It’s functional, but doesn’t look that visually appealing or modern. In addition, the visual design doesn’t suit the functionality of the website that well.
- Discover what the current product can do
- Explore and decide what the goals of the redesign should be
- Complete a high-fidelity mockup of the design (main output)
- Be able to describe and justify your design
- Critical details: understand and communicate what are the drawbacks of the current design?
- User empathy: clearly communicate what the user wants?
- Function: does the design help the user achieve the goals that they have?
- Visual appeal: does the design look modern, visually appealing, and (ideally) uniquely suited for the purpose?
- Attention to detail: does the design have any small flaws or lack polish?
- Output should stand on its own and be understandable without explaining it in person
- Include intermediate work
- Explanations of design and thought process
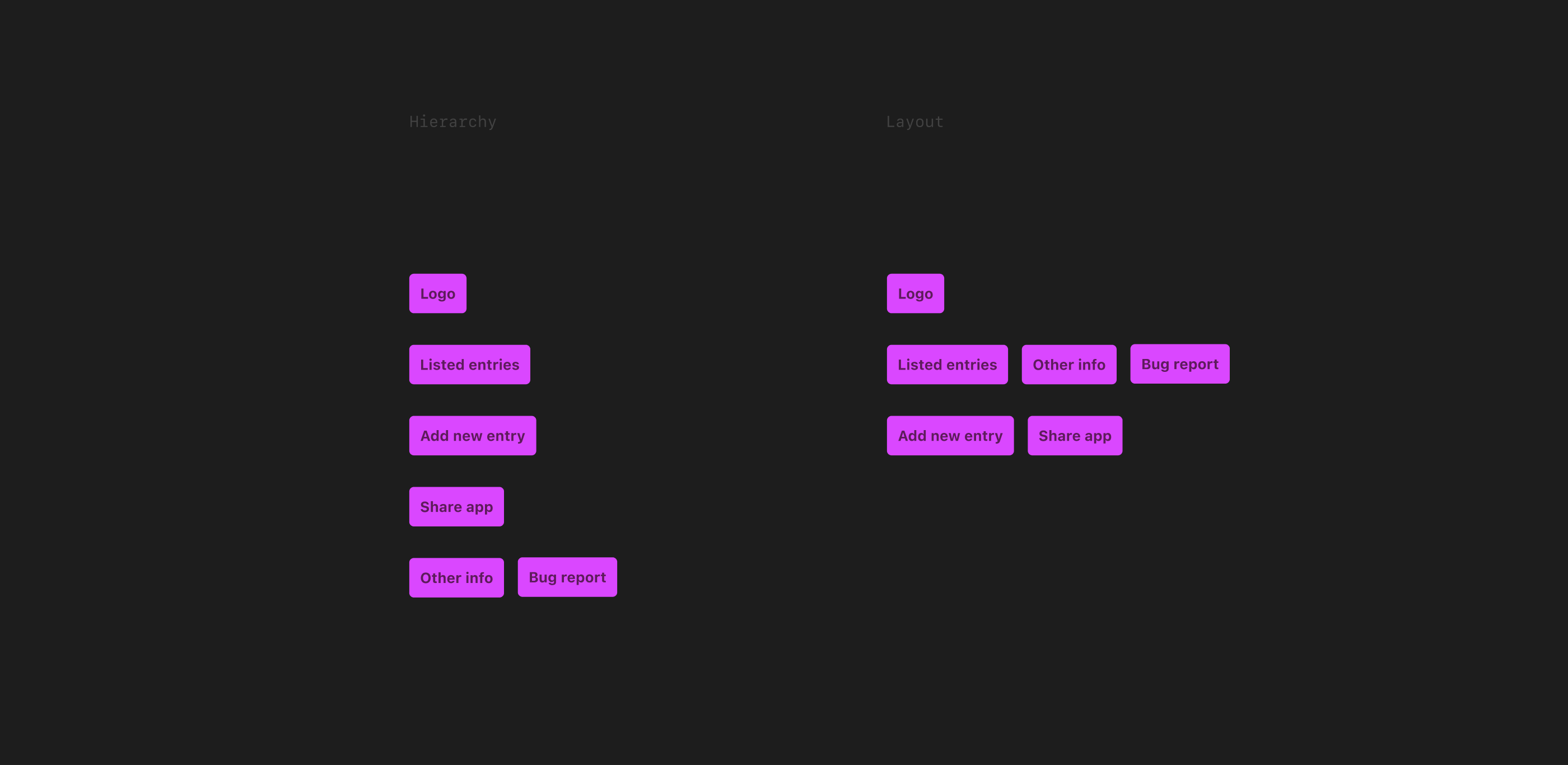
Information architecture



Round 1

Round 2






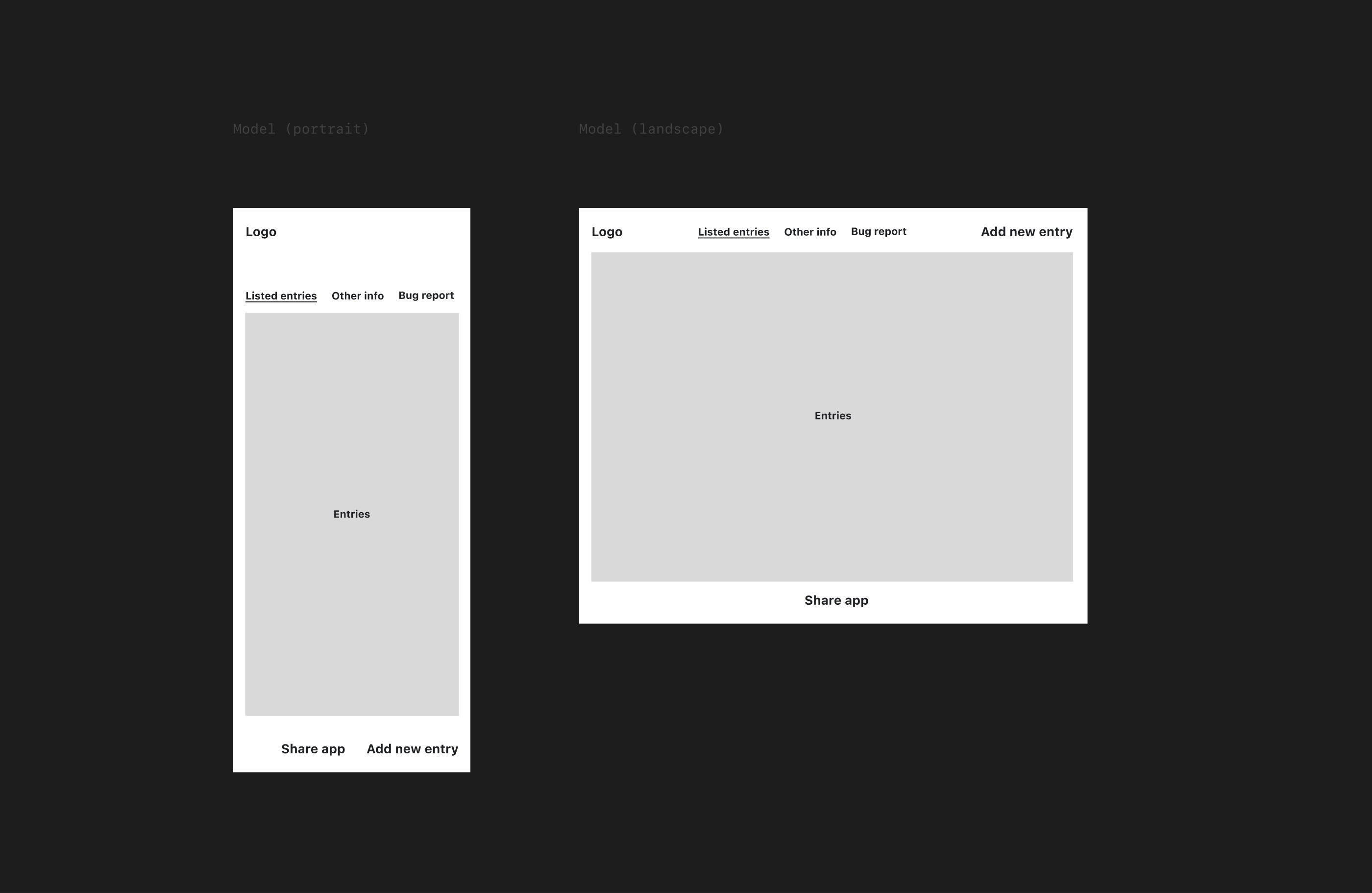
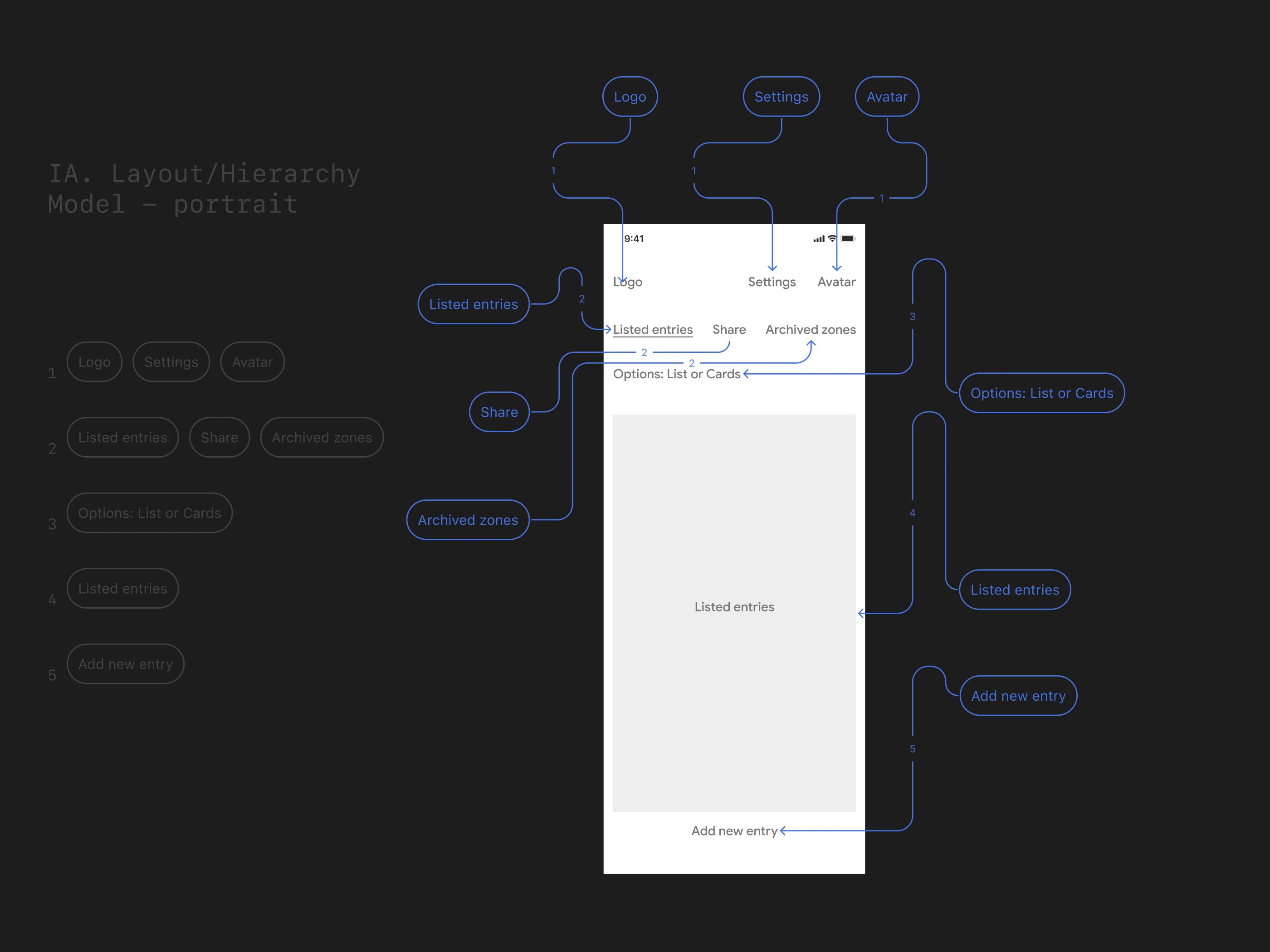
IA. Layout/Hierarchy
Model - portrait

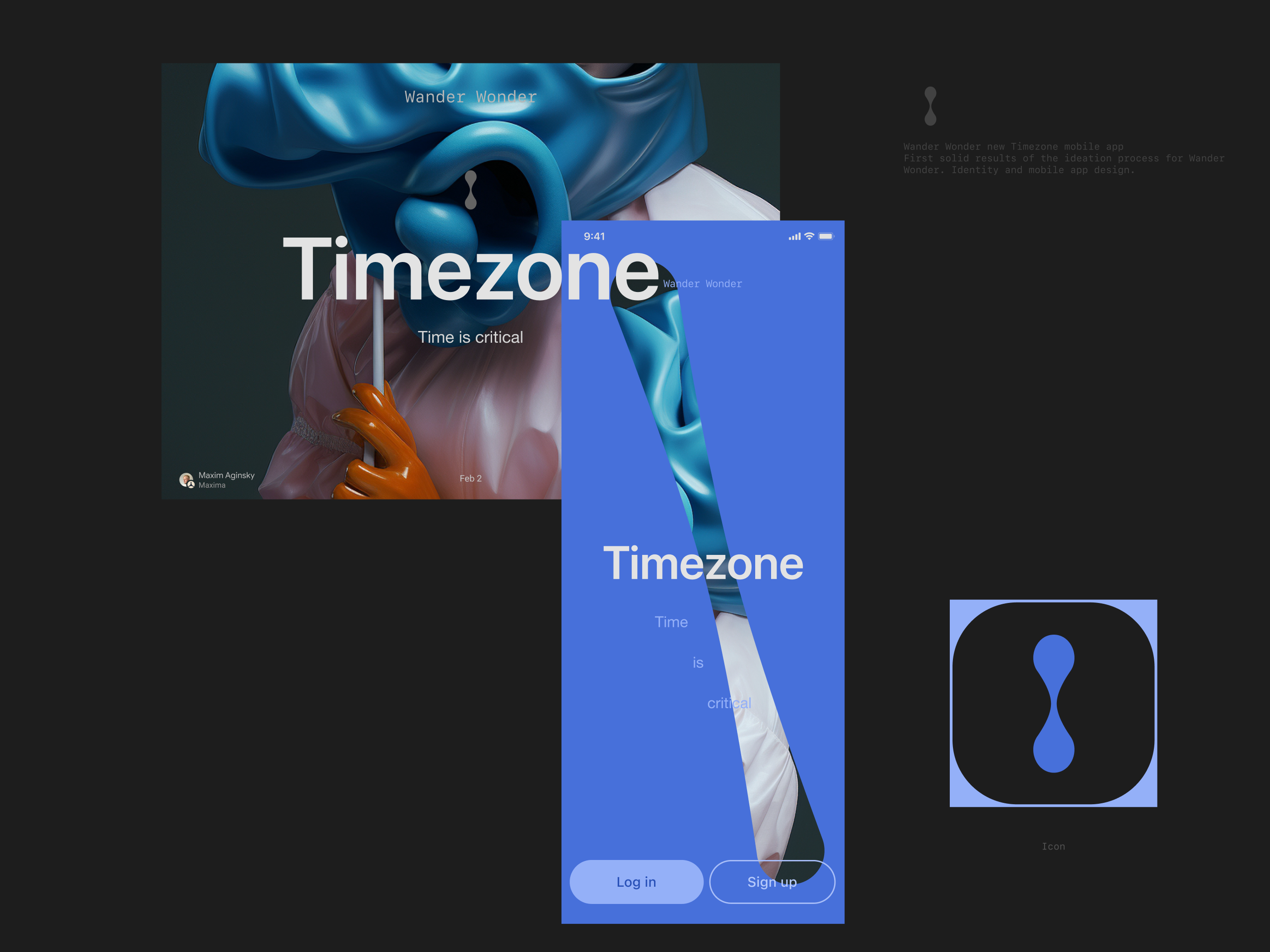
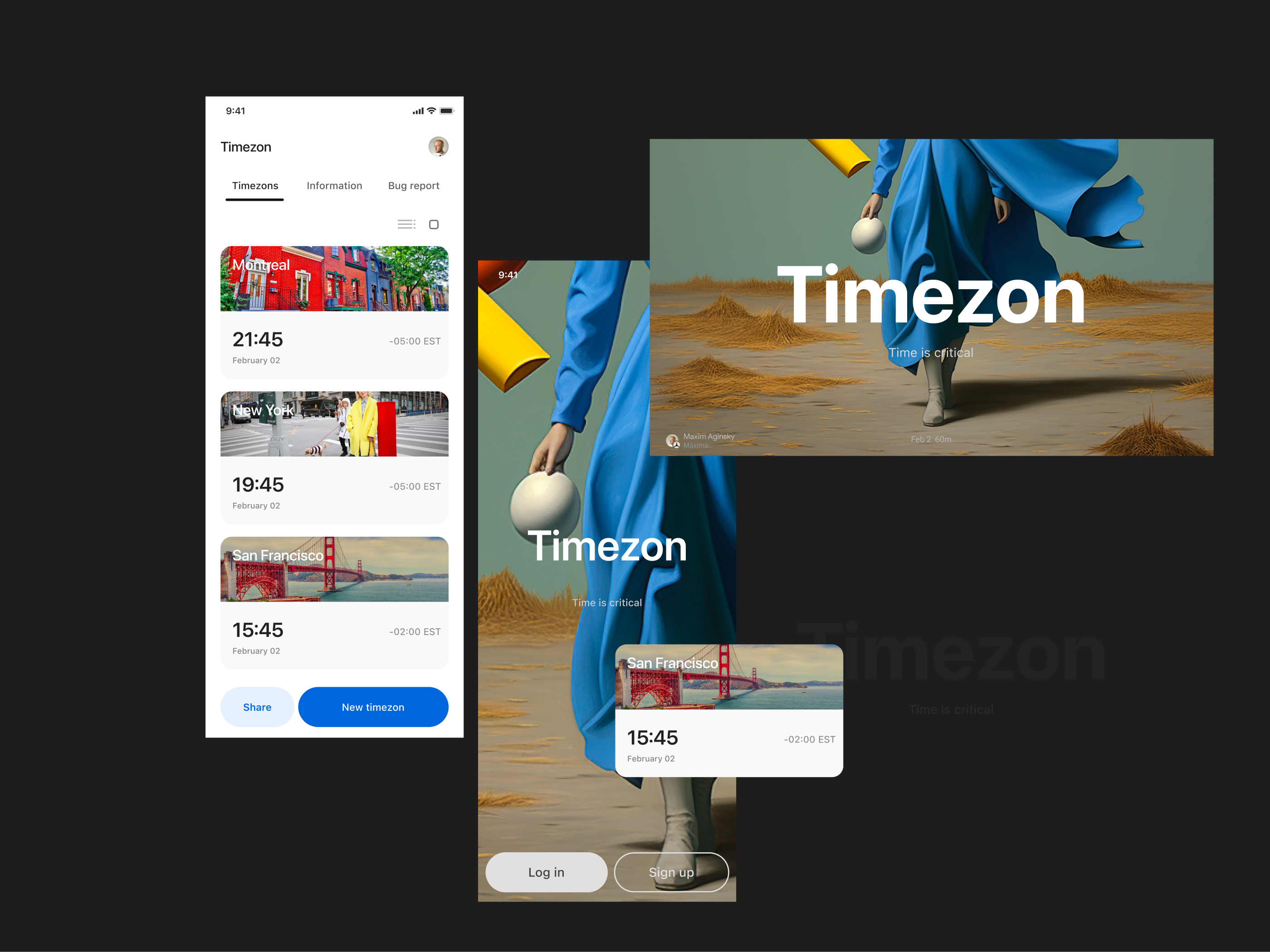
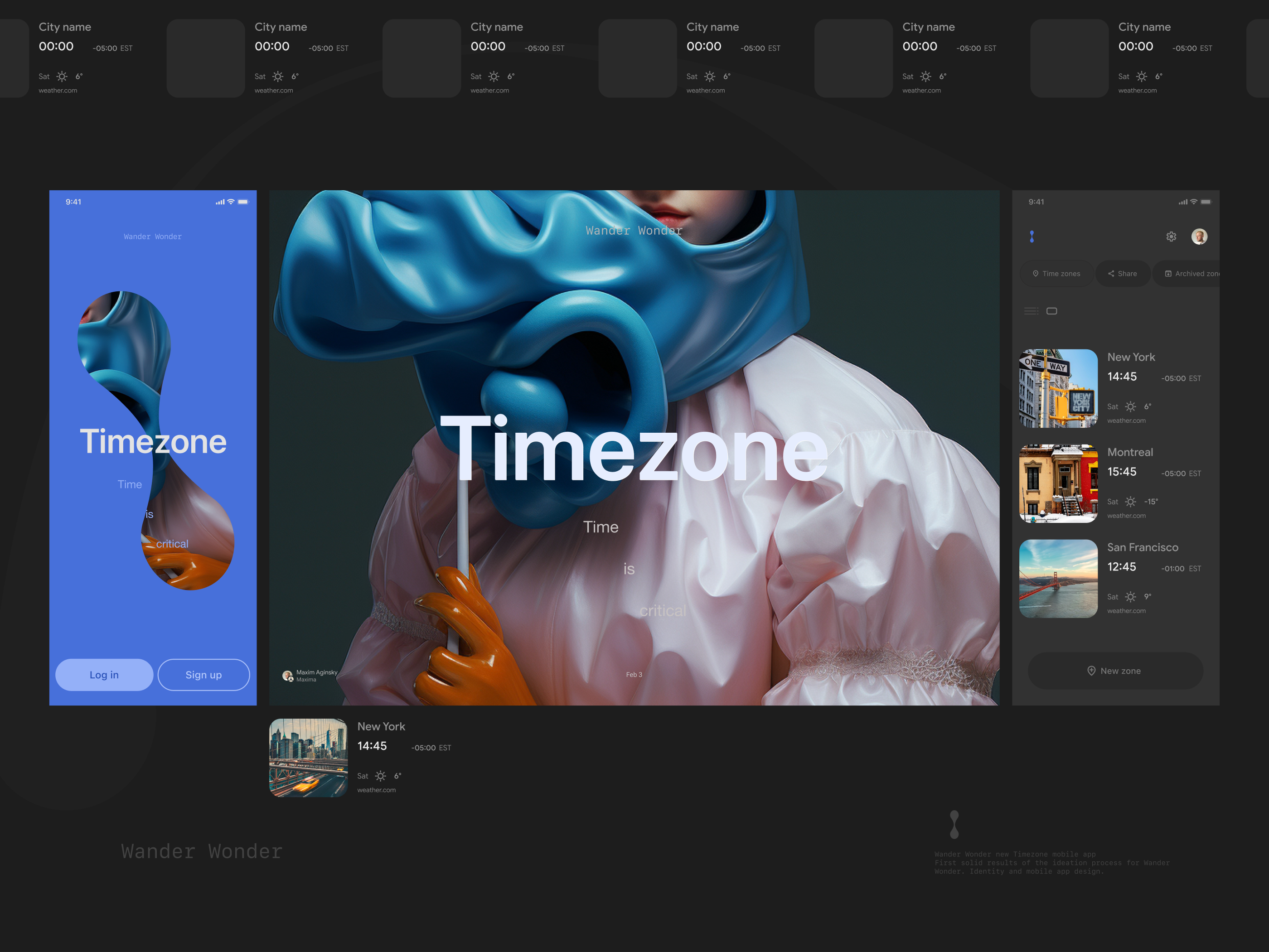
Realistic mockup

Mobile, poster, and 3d decoration shape (icon)

Website and mobile app home pages and favicon.

Experiment. What if the composition elements are partly outside of the canvas? I feel like this is a more interesting image than the example beside it (the image on the left).

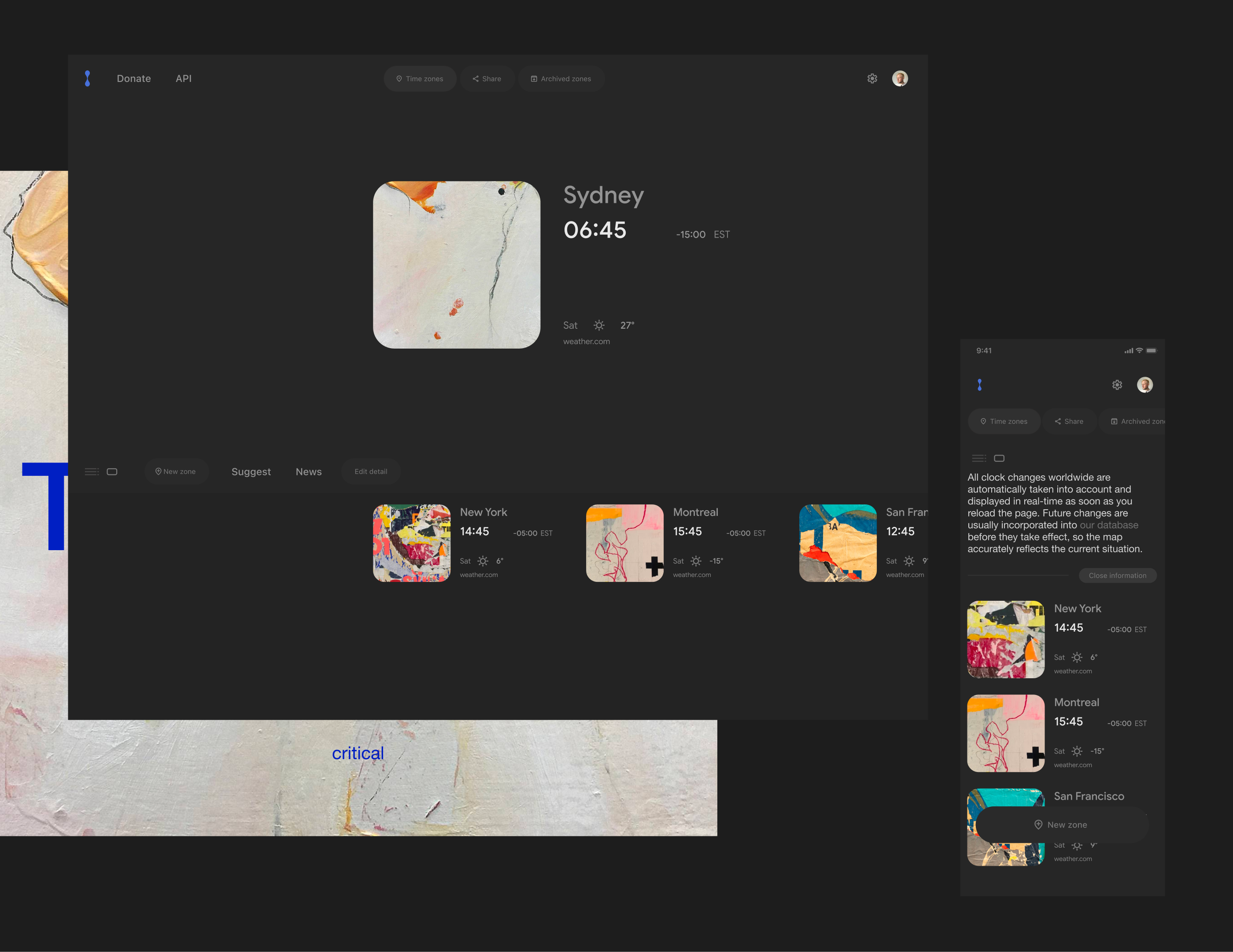
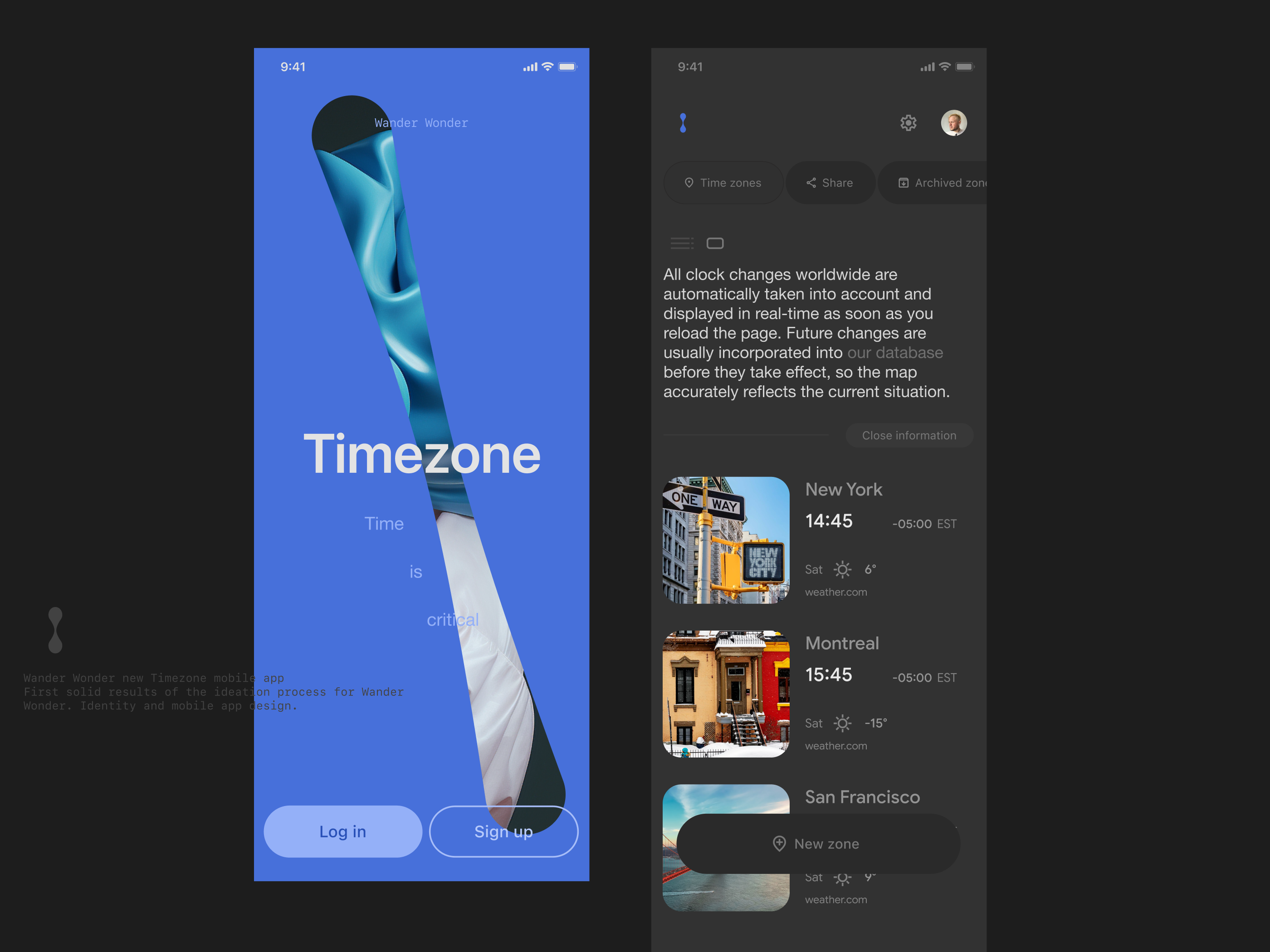
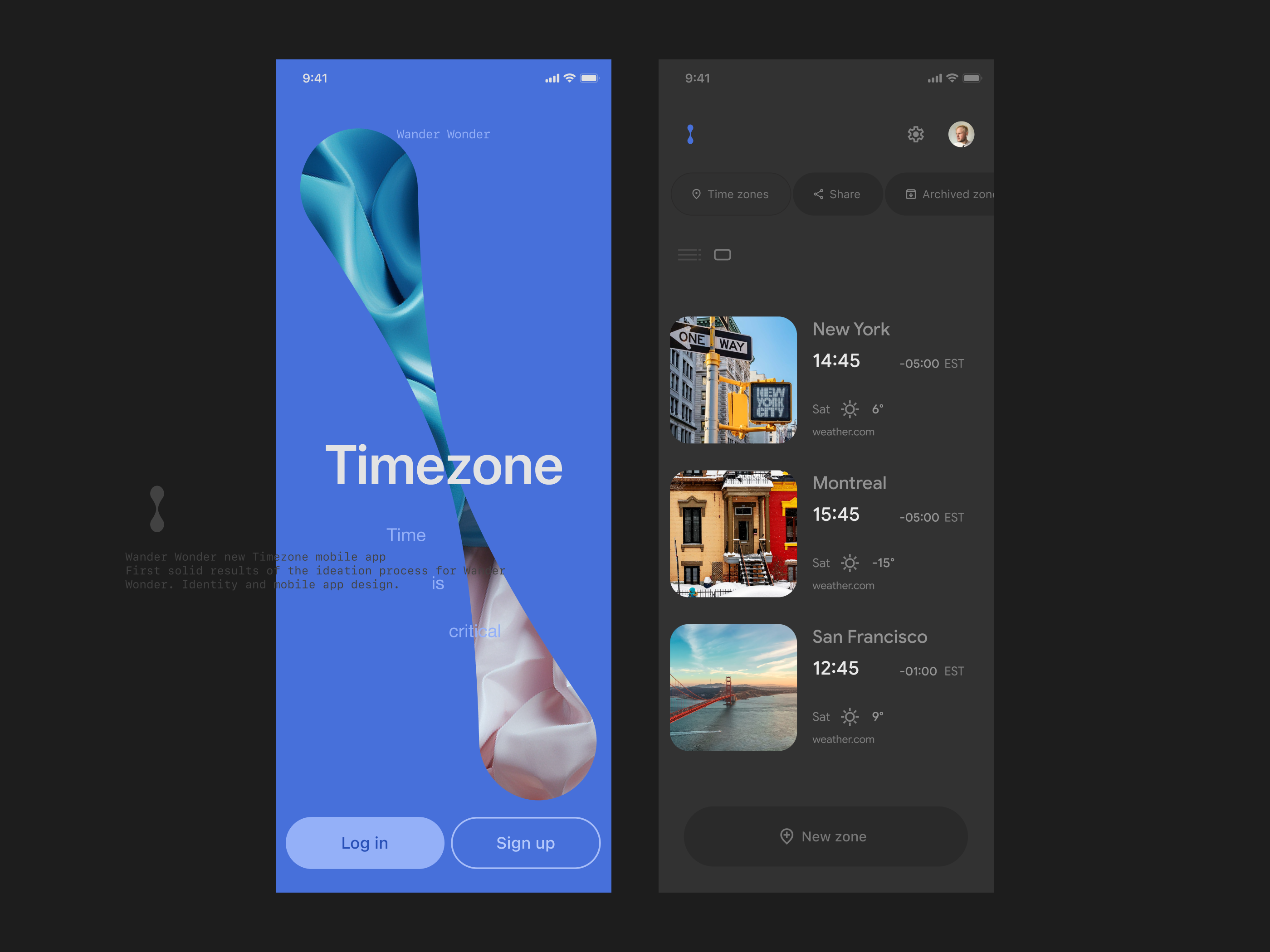
Website and mobile app core views.

Experiment. What if the cities are represented with the art collages? I feel like this is a more interesting image than the example beside it (the image on the left).

What if we can produce an image that will reflect both the mood of a person and - let's say - current weather in a particular city?
As an example of the prompt, let's use Emmi Whitehorse art.

Approach mix

What if we can produce images with AI that will combine colleges based on the current weather or other bases in a particular city?